
Gertie's Bakeshop
July 2020
Objective
To expand take-out and delivery orders via an e-commerce website, reach out to potential and loyal customers, and increase audience social media engagement in existing Facebook and Instagram.
My role
- UX Research
- Wireframe and Prototype
- UI Design
- Front-end Development
THE PROCESS
Define
Problem statement
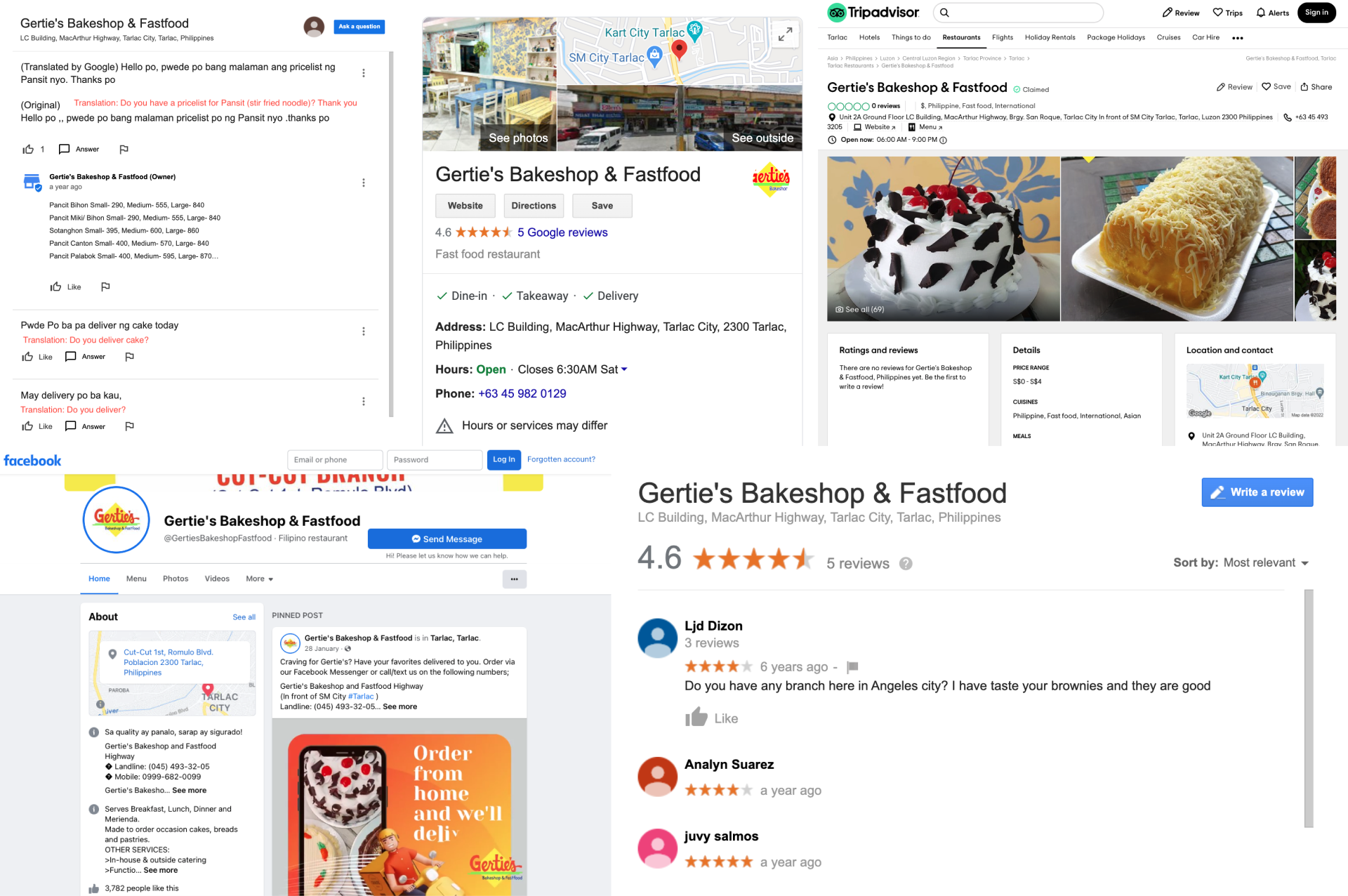
Gather data
User Journey Mapping
Ideate
Synthesise findings
Brainstorm on solutions
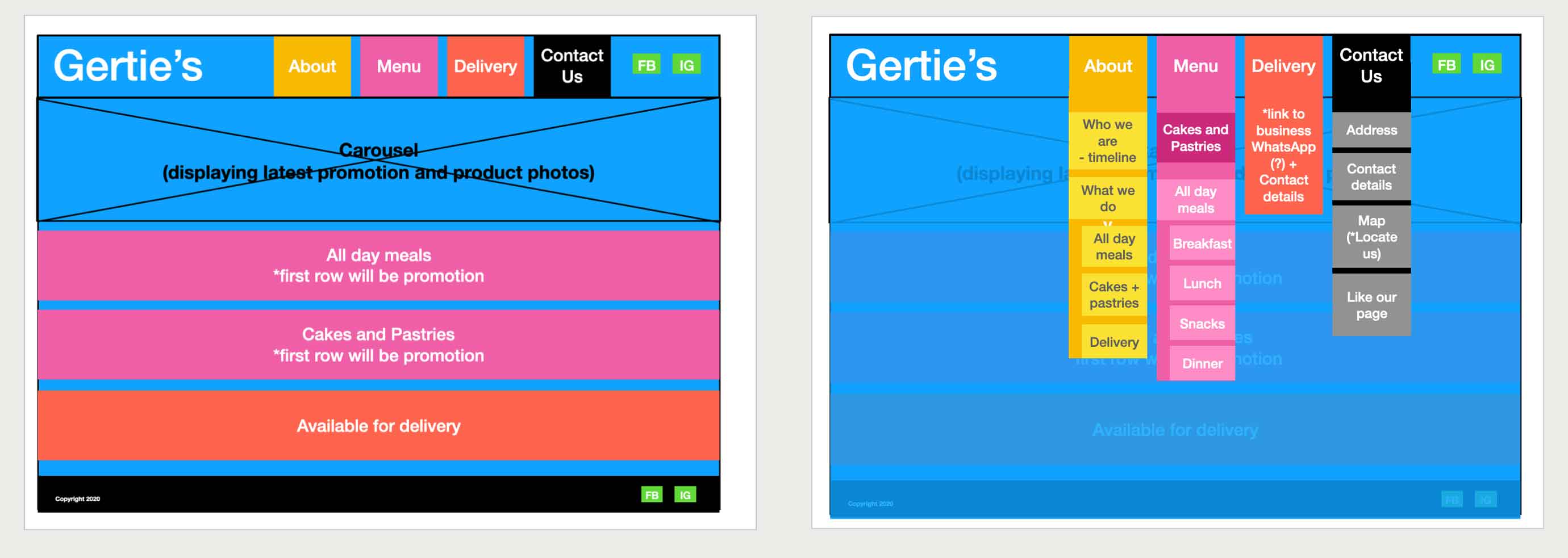
Wireframe
Prototype
Translate proposed solutions into prototype
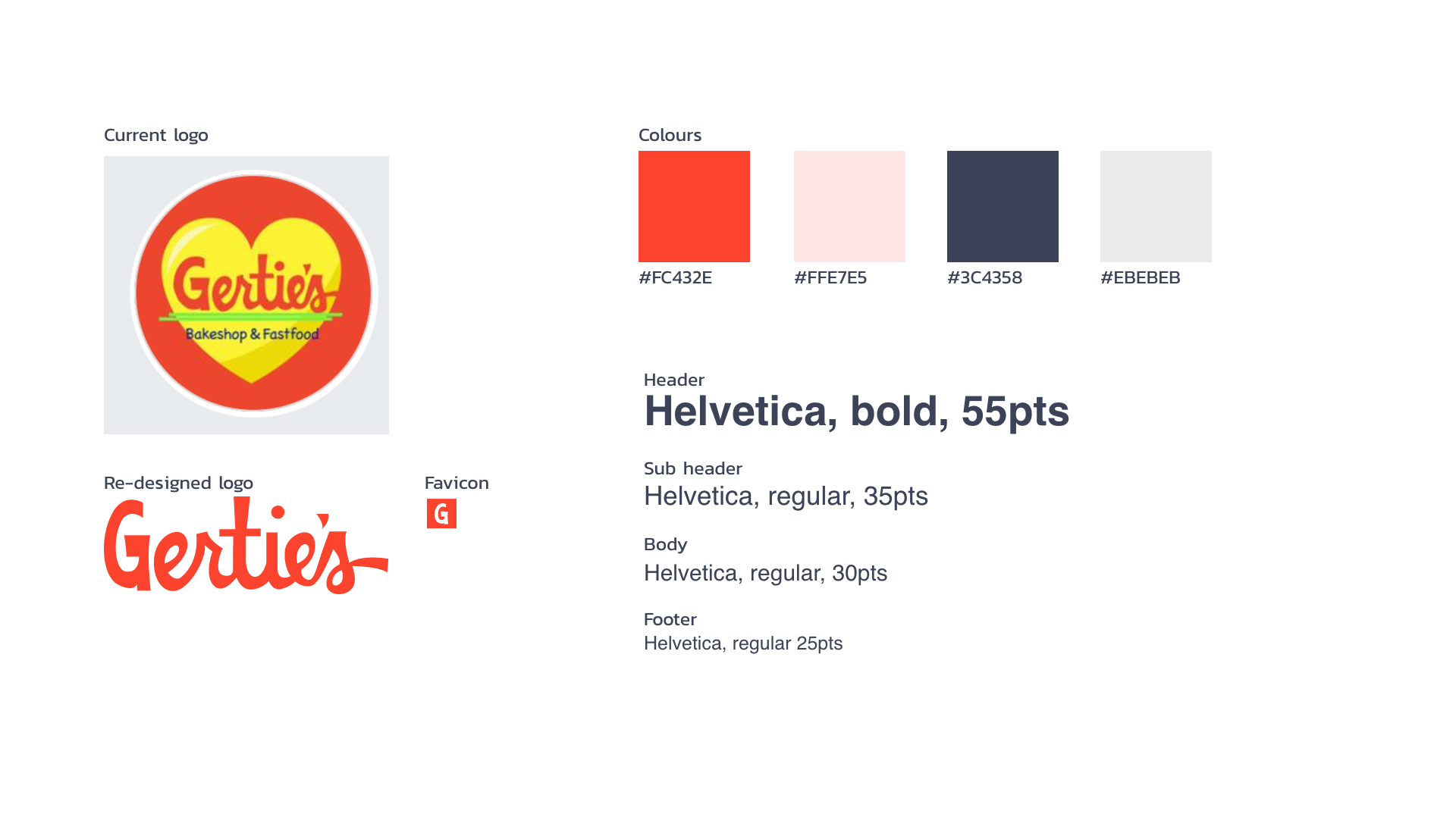
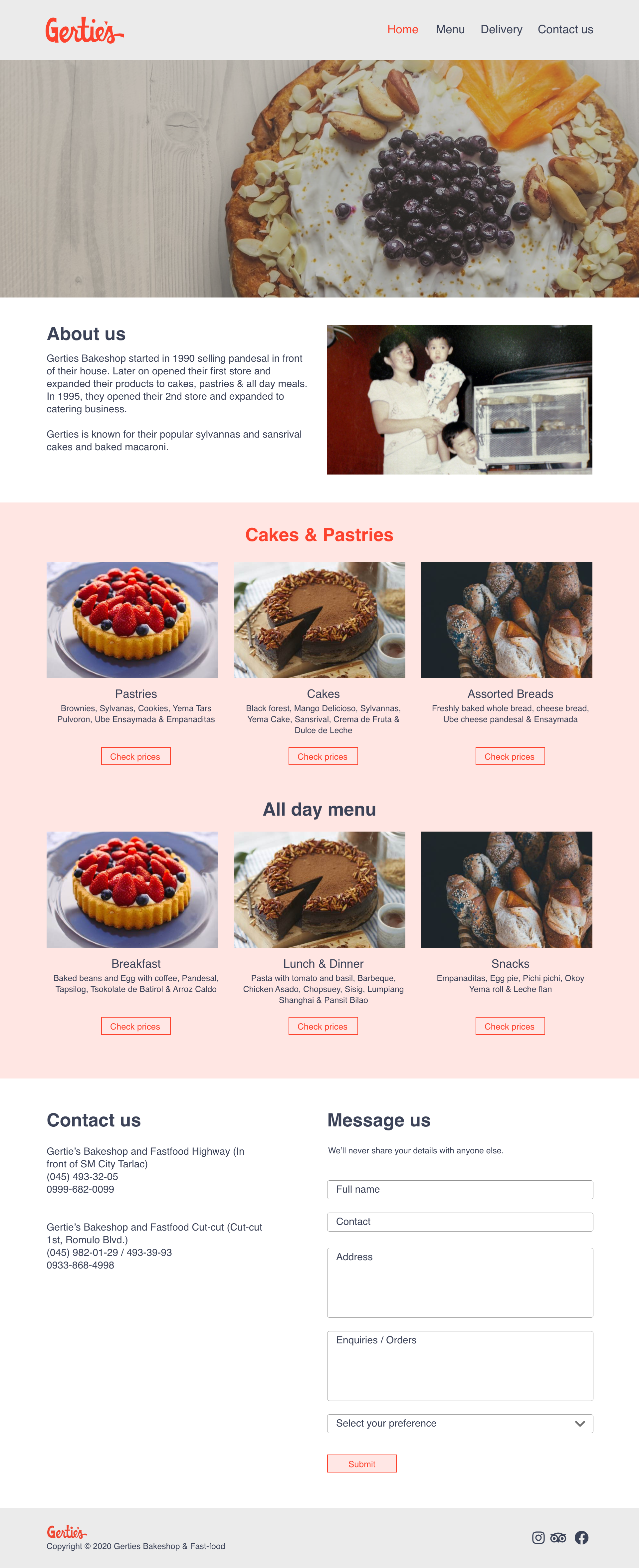
Implementation
Developed prototype into UI